ARやVRを開発できるフレームワーク「A-Frame」を利用して、web上に四角いボックスをだしてみます。
A-Frameとは?
A-Frameとは、Webブラウザ上で3DおよびVR(バーチャルリアリティ)コンテンツを簡単に作成するためのオープンソースのWebフレームワークです。
A-Frameは、JavaScriptライブラリであるThree.jsをベースにしており、HTMLのようなマークアップ言語を使って3DシーンやVR体験を構築できる点が特徴です。

A-Frame – Make WebVR
A web framework for building virtual reality experiences. Make WebVR with HTML and Entity-Component. Works on Vive, Rift...
まずはHTMLファイル準備
「!」を入力したあと、TABキーを押すと一気にこれら入力してくれます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
A-Frameをインポート
headタグの中にA-Frameインポートを記述します
<script src="https://aframe.io/releases/1.6.0/aframe.min.js"></script>
bodyタグの中にa-sceneタグを追加
A-Frameは基本的にa-sceneの中に、コードを記述していきます。
<body>
<a-scene>
</a-scene>
</body>
a-boxタグを追加
a-boxタグをa-sceneのタグの中に追加します
<body>
<a-scene>
<!-- 四角いボックスを出す デフォルトは白色 -->
<a-box></a-box>
</a-scene>
</body>
ボックスの色を黄色にする
a-boxのタグの中にcolor=”yellow”を付け足すことで、黄色にできる。
他にも、red、blue、greenなども設定できる。
#333333などのカラーコードも自由に設定できる。
<body>
<a-scene>
<!-- 四角いボックスを出す デフォルトは白色 -->
<a-box color="yellow"></a-box>
</a-scene>
</body>
最後に位置調整
カメラの位置がボックスに近づき過ぎているので、黄色いボックスのz軸座標を-5だけさげる。
a-boxタグにposition=’0 0 -5’を付け足す。
<body>
<a-scene>
<!-- 四角いボックスを出す デフォルトは白色 -->
<a-box
color="yellow"
position='0 0 -5'
></a-box>
</a-scene>
</body>
全体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://aframe.io/releases/1.6.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<!-- 四角いボックスを出す デフォルトは白色 -->
<a-box color="yellow" position='0 0 -5'></a-box>
</a-scene>
</body>
</html>
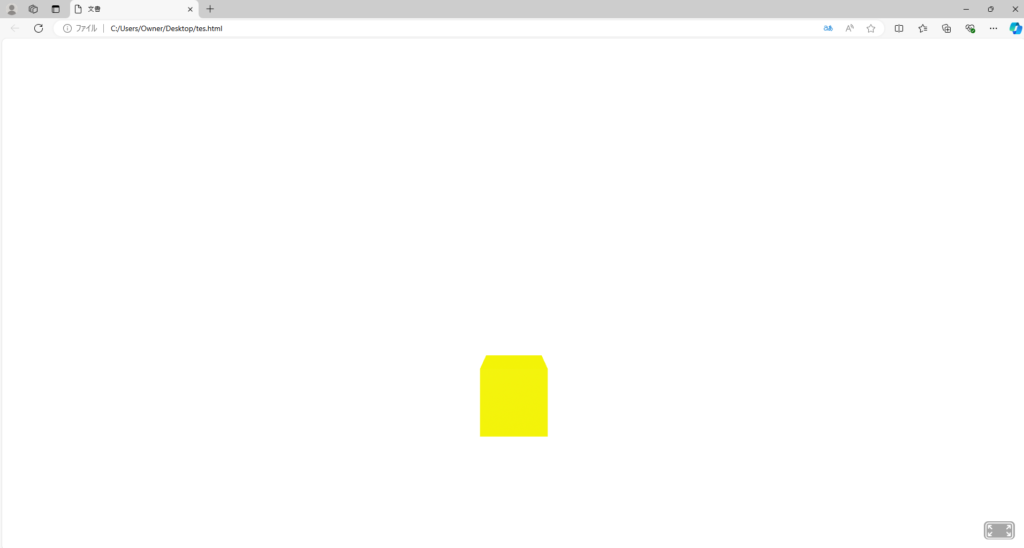
ブラウザで見てみる
背景がデフォルトで白色なので、白い背景の中央に黄色いボックスが出力されました。
wasdキー、または十字キーでカメラを動かすことができます。